产品设计升级也不是换个颜色那么轻松(上篇)
2020年伊始,京东集团整合京东云、京东人工智能、京东物联事业部,成立京东云与AI事业部,通过技术协同,为客户、合作伙伴、行业和社会创造更大的价值,成就现在的京东智联云。
全新的面貌,不变的初衷。京东智联云将以“云智联世界”为使命,以“成为最让人信服的智能技术提供者”为愿景,充分的发挥“最懂产业的数字化的经济服务企业”的优势定位,凭借京东在零售、物流、金融等领域多年深耕所积累的场景和技术优势,为客户提供更多、更好、更融合、更场景化的技术与服务。

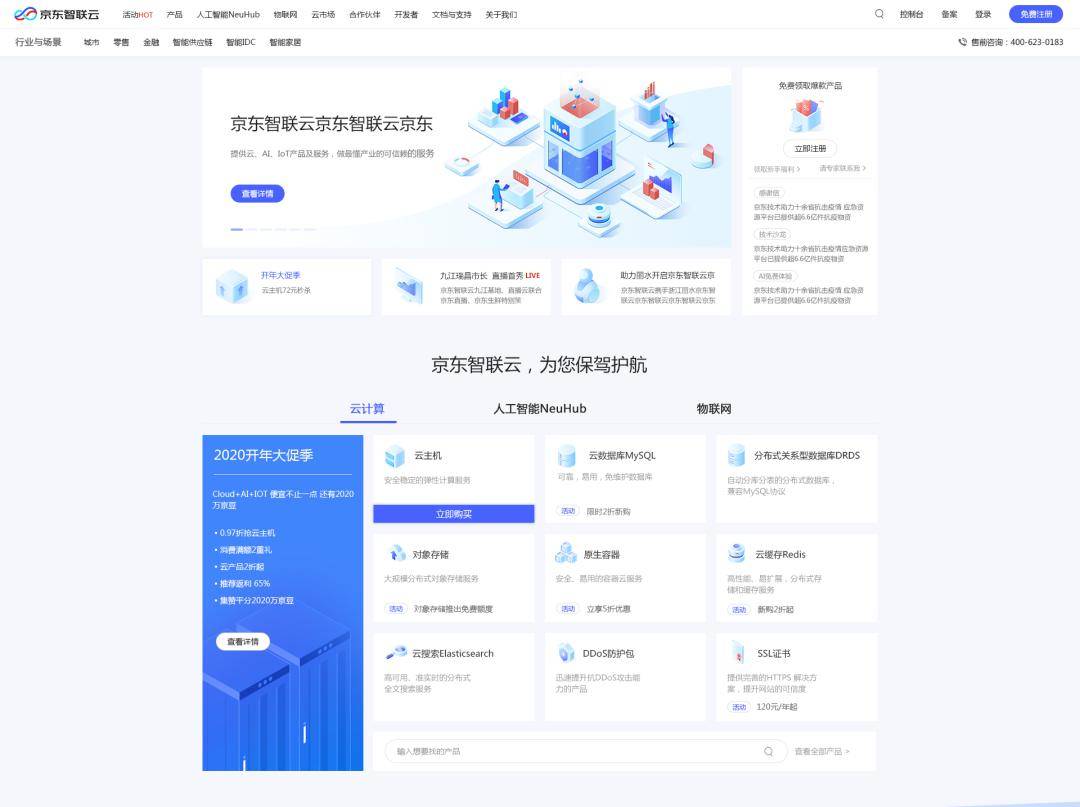
在全新的业务态势下倾听用户心声,同步品牌焕新,我们应该给用户一个全新的视角展示最新京东智联云风采,变的是我们努力慢慢的变好,不变的是依旧是让人信服的智联云品牌。
以用户为中心,以业务为导向,以产品为抓手进行京东智联云官网的设计改版,希望以此逐步提升使用者真实的体验。以设计三大策略:品牌升级、内容丰富、视觉焕新,作为高层次体验的指引。
针对这三大策略,我们对当前官网版本的问题做多元化的分析,同时对设计方向进行总结。

品牌符号——图形部分基于对无限符号“ ∞ ”的重新诠释,代表科技为社会带来无限动力,期望联手合作伙伴与客户创造无限价值。
品牌色彩——设计选取京东红、科技蓝融合呈现,京东红传承了京东集团“可信赖”的品牌基因,科技蓝代表技术创新、预见未来的力量。
设计理念——极简的线个无限符号相互环绕交织,象征京东人工智能、物联网、云计算融合形成的科技体系,成为集团技术能力的统一输出窗口。
京东智联云,提供包含公有云、私有云、混合云、专有云在内的多云、安全、可信赖的基础云服务;并以智能供应链为抓手,提供数字化、智能化的产业互联网应用云服务。
京东智联云Neuhub平台入选”智能供应链国家新一代人工智能开放创新平台”,逐步提升京东智能供应链对外输出能力;同时,聚焦应用落地,提供以边缘计算为代表的云、边、端协同的下一代智能云服务,依托京东集团在人工智能、大数据、云计算、物联网等方面的业务实践和技术积淀,形成了从基础平台搭建、业务咨询规划,业务平台建设到运营维护的科技生态格局,拥有领先的数字化、智能化产品,打造服务于数字企业、数字政府的多维场景解决方案,为客户创造价值。
从整体产品设计上考虑,需要更突出内容的整合,在同类型内容模块的设计表现也需一致,减少过多结构样式的表达,保持一定的韵律感和统一性,给用户内容丰富但结构简明的内容认知。
视觉体验是用户进入官网的第一观感,每一处的体验设计都能够影响用户的情绪,从点到面的整体感受。重新定义官网视觉需更有亲和力,能带给用户生活和情感上的共鸣,贴心、自然、生活化。例如舒缓的提示动态舒适的颜色搭配、自然的视觉流等。
从业务和用户角度,考虑规划业务内容更立体的展示空间,主次分明,流畅的页面浏览体验,以及内容的氛围营造、出其不意的惊喜。

此次设计以业务需求为导向,强化运营,以场景及用户为基础,依据内容特征设计用户行为路径,优化不同场景下的交互体验。
新版本针对多处做了设计优化,运营点增加40%,商机/行动点增加200%,内容95%以上可配置化,可依据数据及时作出调整显示用户产生兴趣的内容,使用者真实的体验整体提升。

一个项目要有明确的目标,才能清楚要走方向,在项目前期很长的一段时间,一直在思考和讨论此次设计目标是什么?要把网站做成什么样?
以竞品、市场、用户调研数据为基础,设计师与运营同学们经过一轮轮的小组讨论,逐渐清晰了此次官网的设计目标:内容核心、革新设计。

建立以内容为核心的理念,通过内容运营体现产品价值,吸引客户兴趣以留存用户,提高日活和回访,再进一步形成转化。
品牌升级要新的设计承载,从交互、视觉上都需要给用户一个全新的展示与设计体验,输出一个能够代表京东智联云的设计。
在目标讨论阶段,设计与运营已达成了相关的设计策略,以RARRA增长黑客模型为核心思想,通过模块化设计快速完成相关页面设计。
RARRA与传统的AARRR模型不同,随着当前市场获客成本的逐步的提升,要实现业务增长,首先要考虑怎么去留存用户,而不是拉新。在定义设计目标时,新官网以内容为核心就是基于RARRA的思考而得出,期望通过内容实现用户留存,通过其它一些方式进而实现激活-推荐-变现-拉新。

在短期内快速实现多页面上线,模块化设计是一个非常行之有效的方式。此次官网改版有多个频道页需要在短期内从无到有完成上线,我们就想到了模块化设计,在前期定义清楚各模块,后期设计、研发、测试等各环节的时间都得到了响应的缩短,如果后续有新的频道页设计,也可复用形式,快速完成上线。

清晰了设计目标后,在进行设计之前,为了更具体的了解市场动态、清晰自我,交互和视觉分别详细的用户研究、竞品调研和数据分析。
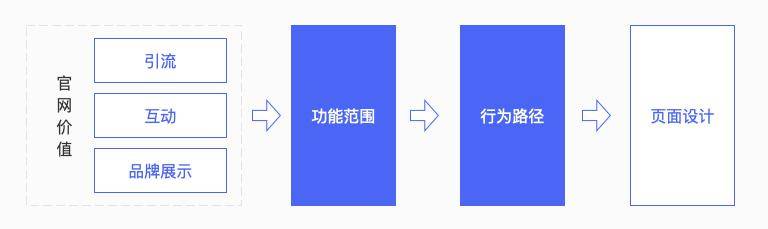
要完成一个好的设计,必须清楚的了解设计和使用对象。在设计前期,以用户关怀的使命出发,研究官网页面价值,通过价值导出对应的功能范围,通过功能范围研究用户的行为路径,再具体去思考页面该如何设计。

除此之外,针对用户进入官网的核心行为也做了分析,大致分为关注活动、处理问题、品牌认知三个方面。从这些行为能反馈出用户所关注的核心内容为活动、商品、品牌。

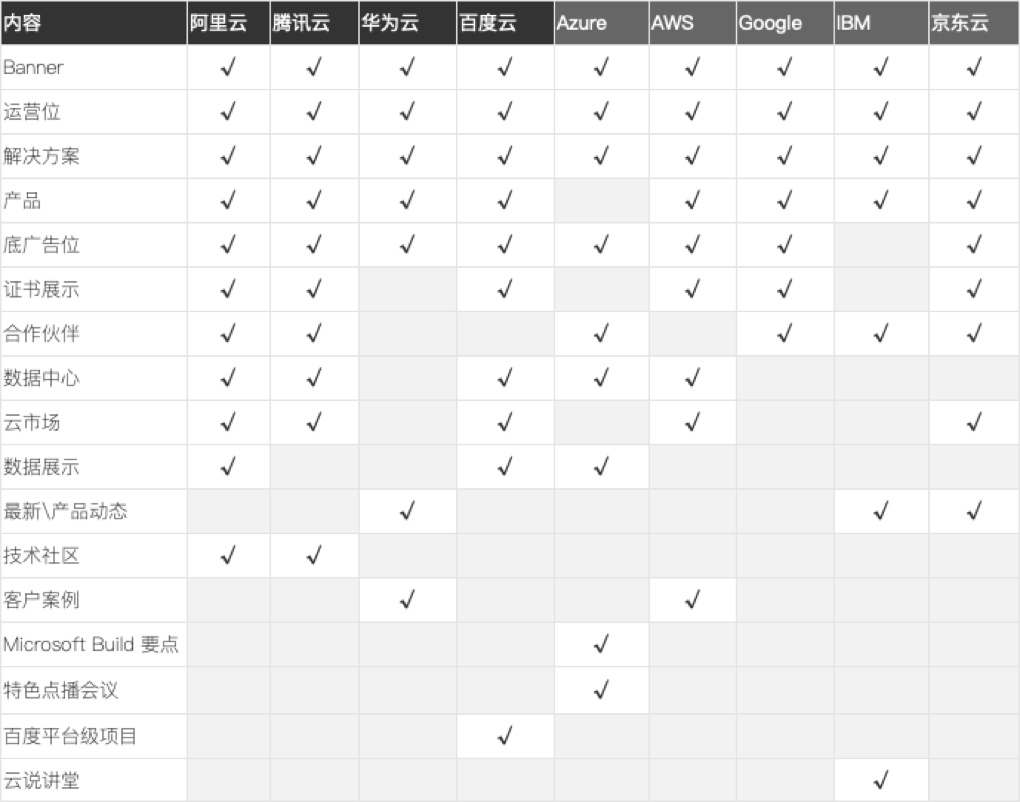
交互针对框架层、结构层、范围层进行调研。从内容架构、交互样式、设计思路等方面展开调研分析,清晰竞品的做法,发现我们所缺少的内容,也帮助更好找寻设计思路。

视觉更偏向于表现层及设计风格的调研,前期从icon风格、设计配色、文字大小、展示形式等方面展开竞品调研分析。
后期针对设计风格做了详细的调研与分析,经过风格调研-头脑风暴-关键词提炼-设计共创-调研投票-设计宣讲一整套流程,明确了京东智联云要走的设计风格。

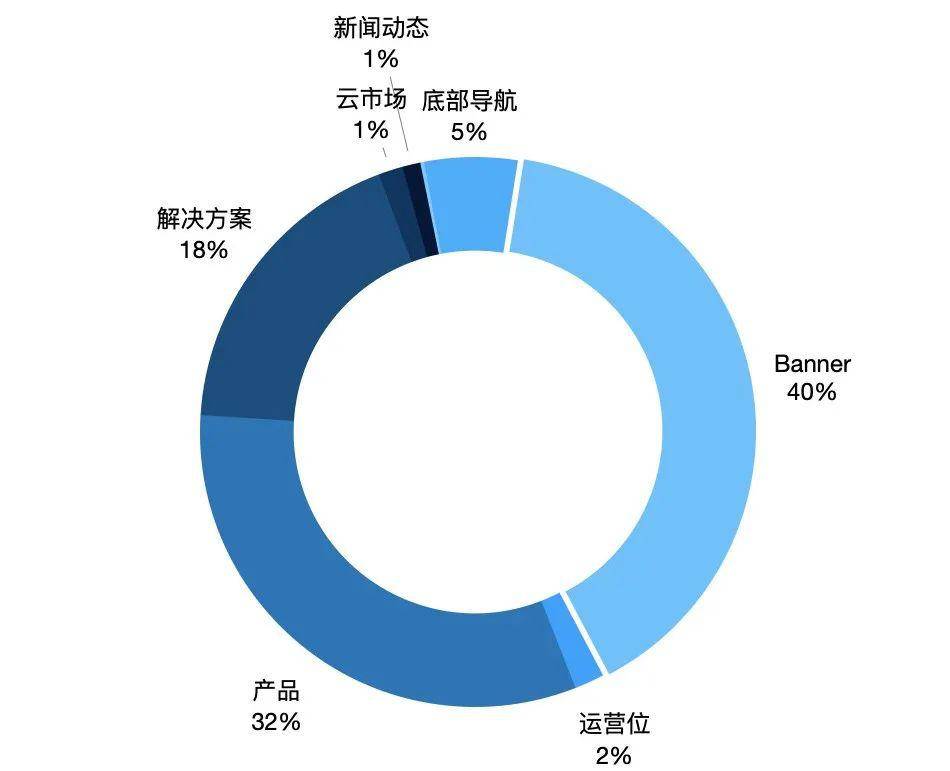
数据是一面很好的镜子,可以真实的反馈用户想法与当前问题。在提炼出所有的线上数据后,发现数据异常点。比如部分楼层的位置很好但点击并不理想,比如页面下方内容点击率超低等。
针对一系列的数据问题,详细的分析原因认真思考,最终讨论给出建设性意见,供后续设计使用。

以上就是本次分享的两大部分全部内容了哦~回顾一下吧,是产品升级策略和产品设计思路哦。下期将给大家具体分享设计落地,敬请期待吧~